Blog
2021/06/08
MENONENアプリ化計画vol.2
はい、俺です。
MENONENブログのアプリ化を目標に独学継続中です。
ただ、調べても何もうまくいかず、まともに理解もできないまま日にちだけが過ぎていくという事が多かったです。
毎日仕事から帰って夜中遅くまでひたすらググっては試し、ググっては試し…その連続です。
ハッキリ言って心折れそうでした。
で、やっとこさ少しだけ光が見えたので一旦記事更新です。
前回まで
ボタンをクリックするとスクレイピングで自分のブログの投稿記事内容を自動で拾ってきて、表示させるというところまでやってみました。
ただ、表示させた画面内の場所の指定というか枠というか、1つ1つの記事を格納する箇所に関してリスト化させてなかったという事。
そしてクリックした時にブラウザを開いて内容を表示する、つまりただリンクを踏んでそのURLに飛んでるだけっていう事。
その2点を改善しなければと思ってました。
タイトル画面的なものを作成
最初、画像1枚を表示させるだけでも苦労しました。
いろんなファイルいじって、画像を呼び出して、さらにその画像について設定を書いて…
あぁ何でこんなにめんどくさいんや…
HTMLやPHPがどんだけ簡単で初学者向けと言われるかがよ~く分かりました。
タイトル画面はロゴ画像を表示させ、そのロゴをクリックする事でENTERみたいな感じにしました。

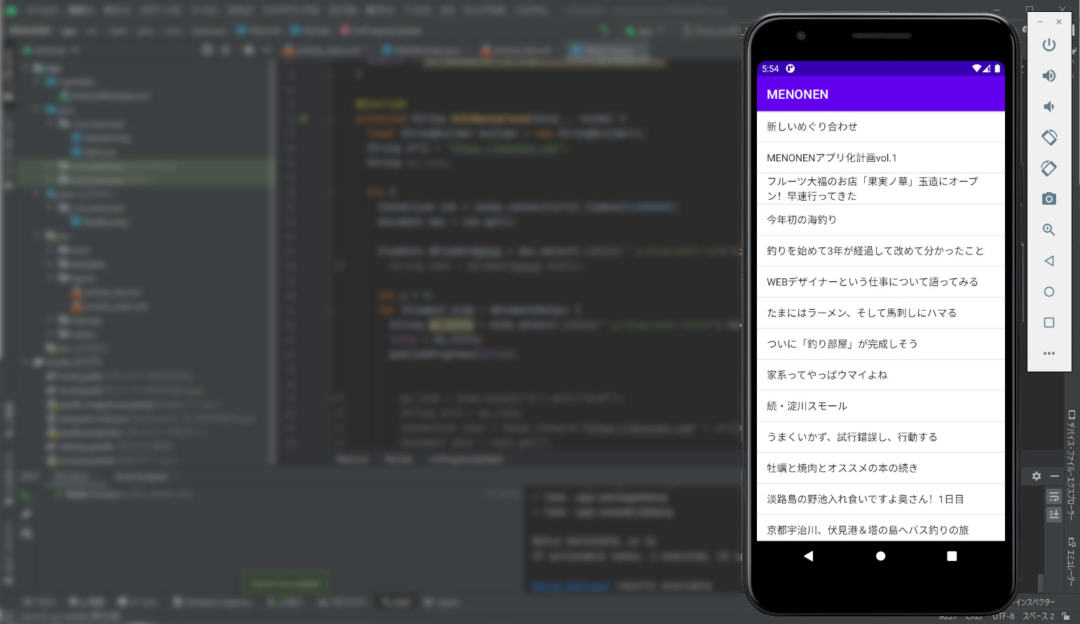
listviewの扱いが難しかった
記事毎にリストへ格納していって表示させる感じにしたかったので「listview」ってのを使ってみる事に。
で、前回うまく行ってたスクレイピングと合わせてそれを書こうとすると、なかなかうまくいかない。
何かと何かが組み合わされば、それ専用の書き方ってのをやらないとエラーになる訳です。
そういうとこ難しいんですよね。まず基本を知らないので。
俺も今回、「作りたいものの実現に必要となるコードの部分」しか調べる気がなかったもんで、勉強の方法として遠回りになってる部分もあるかもですね。
誰か知ってる人にパッと教えてもらえればそれが最短なんだろうけど、余計な時間がかかるってのは独学の大変な部分ですよね。
結局、いろんな記事を検索し、それっぽいのをピックアップして適当に繋げながら実装する事ができました。

オブジェクト指向が地獄
以前VueJSをかじった時に初めてオブジェクト指向ってものに触れた訳だったんですが、かなり難しかったというイメージしかありませんでした。
PHPもクラスを使って似たような使い方が出来るんですが、俺はWordpressでWEBサイト作るくらいしかできないカスデザイナーなので、逆に今までそんな面倒な事しなくても充分制作に事足りてたのです。
つまりPHPでもマークアップ的に書くくらい簡単な使い方しかしてなかった訳です。
で、今回改めてオブジェクト指向バリバリのコーディングってものを経験してる訳なんですが、これがまた面倒くさいの何のって。
今までまともにやってきてない書き方や仕組みなもので、自分で書いててもなかなか理解できない事が多い。
次回への目標
リストでの一覧表示が取り合えず出来たので、次はクリックした後のアクションですね。
アプリ内でその記事内のテキストや画像等を表示させるというステップへ進みたいと思います。
さぁド素人にはここからまた大変そうです。
あまり気張りすぎると挫折して心折れそうなんで、少しずつやってみようかと思います。
ではまた近いうち!
アディオス!
1420 Views


